そのアイコンに意味はある? 画像を使ったパワポ添削
いまいちパワポ改造計画
なんだかうまく伝わらない――。いまいちなパワーポイントの資料が、みるみる改善されていくシリーズ「いまいちパワポ改造計画」。ツイッターで9万人以上のフォロワーを集めている"パワポ芸人"トヨマネさんの監修のもと、架空のIT系会社員「今市くん」と「池照さん」の対話形式でパワポ作成のコツをお伝えします。

某IT企業で働く社会人3年目。やる気と元気に加え、池照さんのおかげで資料作成にも徐々に自信がついてきた。

今市くんと同じ部署の先輩。わかりやすい資料に定評があり、部署内でも一目置かれている。

破和広告社で働く社会人3年目。今市くんの大学の同期で、資料作成のスキルをもっと上げたいと思っている。
今市くんが連れてきた、破和広告社の天咲さん。きょうは3枚目のスライドを見ていきます。
天咲 池照さん、3枚目もよろしくお願いします!
池照 はい、よろしくね。じゃあさっそく見ていこうか。

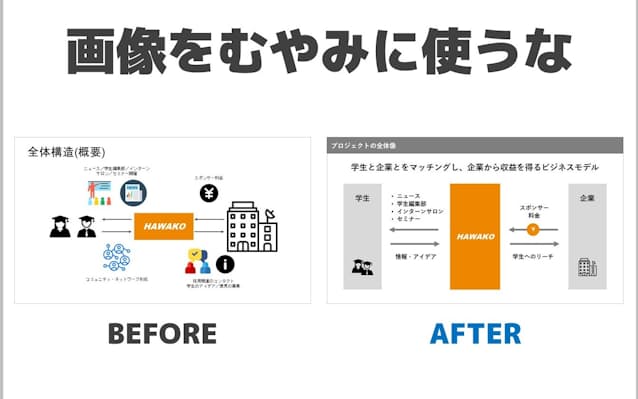
天咲 きょうはこのスライドを見てほしいです。プロジェクト全体がどのようなビジネスモデルなのか、どのように収益を得るのかを示した図です。真ん中の「HAWAKO」というのは「破和広告社」のロゴですね。イラストを使ってわかりやすくしたつもりなんですけど、どうですかね……?
池照 なるほどね! たしかに色々イラストがあって、ぱっと見が華やかな印象だね。 今市くんはどう思う?
今市 そうですね。わかりやすいと思いますけど、イラストがカラフルでちょっと色が多いですかね?
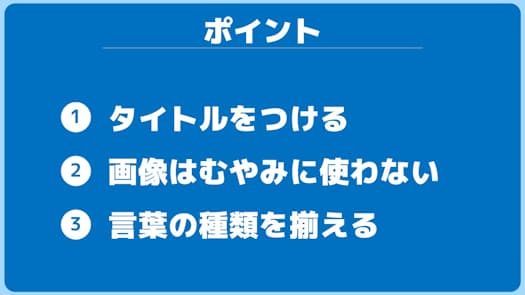
池照 いいね! カラフルなアイコンがかわいいけど、ちょっと派手かもしれない。じゃあ、きょうのポイントも3つに分けて話していこう。

画像を説明する言葉がないと、意味がわからない
池照 まずは1つ目、「タイトルをつける」だね。
天咲 タイトルですか? 既につけてると思うんですけど……。

池照 たしかにスライドのタイトルは既にあるんだけど、ここでいう「タイトル」っていうのはもう少し広い意味の言葉なの。このスライドで言うと、左側に人のアイコンと、右側に建物のアイコンがあるでしょ。これって、「何なの?」

天咲 え、「学生」と「企業」ですけど……。
池照 うん、そうだよね。ちょっと意地悪な質問だったけど、前提の知識がない人でも一目でわかるように、こういう図にはきちんと「それが何なのか書く」ことがおすすめ。